Hallo semua bertemu lagi dengan saya ExteraDex, langsung saja kita akan membahas Temple Safelink Lagi. Sudah cukup lama saya ngak megang Blogger jadi sempat binggung lagi buat bikin Safelinknya.
Pada kesempatan kali ini Saya akan memberikan sebuah temple Safelink yang bertemekan Aqours, Ngidol bener nih Saya, tenang buat kalian yang kurang cocok dengan Anime saya juga telah menyiapkan tatacara untuk menganti sesuai dengan Tema kalian.
Panduan penggunaan
Pertama, setelah kalian download templatenya makan langkah selanjutnya adalah memasang temple SafeLinknya.
Ada dua cara, yang pertama kalian dapat menekan tombol Backup/Pulihkan lalu Pilih "choose file". Setelah itu pilih file nomor "01".
Atau cara kedua kalian dapat menekan tombol "EDIT HTML", lalu Buka file Nomor "02" selanjutnya Copy All seluruh isi file Nomor "02" kedalam Edit HTML dan Save.
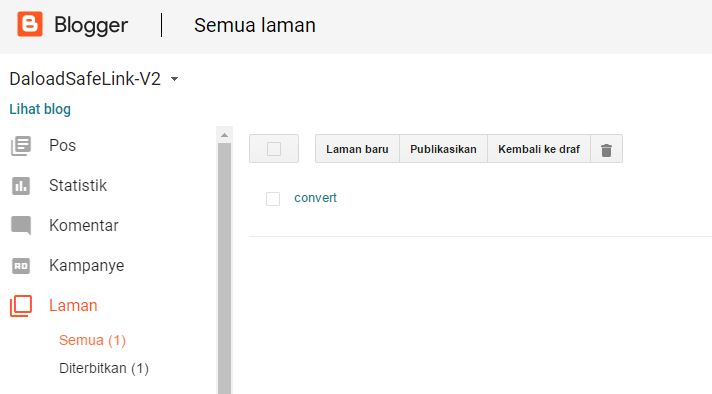
Setelah temple terpasang,langkah selanjutnya kalian harus membuat sebuah Laman dengan Judul convert
Setelah kalian membuat Laman tersebut, sekarang Edit pada bagian "HTML"nya, buka File Nomor '03', Copy All dan pasang didalam edit html lamanya.
Kembali lagi ke 'Tema' Lalu masuk ke 'Edit Html', Kemudian gunakan Ctrl+F || Search mode, dan Cari...
https://daloadsafelink2.blogspot.com/p/convert.html
Lalu Ganti Semua daloadsafelink2.blogspot.com Dengan URL Blogger Mu.
WARNING!!! Harap perhatikan URL blog anda menggunakan https ATAU http.
Kembali lagi ke 'Laman' Lalu masuk ke 'convert' lalu 'Edit HTML', Kemudian gunakan Ctrl+F || Search mode, dan Cari...
https://daloadsafelink2.blogspot.com/p/convert.html
Lalu Ganti Semua daloadsafelink2.blogspot.com Dengan URL Blogger Mu.
WARNING!!! Harap perhatikan URL blog anda menggunakan https ATAU http.
Selamat, SafeLink telah bisa kalian gunakan.
Belum selesai senpai disini saja, sebenernya udah selesai sih tetapi Saya akan memberikan cara untuk Editing Template SafeLink Aqours ini.
--- ADS ---
ADS atau Slot iklan pada temple ini terdapat 5/Lima/Five Buah. untuk memasangnya kalian dapat menemukan 1 Slot iklan pada
'Tema' > 'Edit HTML' dan 4 Sisanya pada Laman Convert. Kalian cukup mencari tulisan.
<!-- MASUKAN SCRIPT IKLAN MU
///// ATAU KALIAN DAPAT MENCARI ////
id="ads1"
id="ads2"
id="ads3"
id="ads4"
id="ads5"
--- NAVBAR ---
Untuk menganti gambar navbar ini, kalian dapat mengeditnya pada bagian Laman Convert. Kemudian Cari...
Kemudian ganti text yang bewarna Biru menjadi URL gambar mu.
<!-- NAVBAR-->
<div id="navbar" class="">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58iEyzHWE6MS7qc1fFeyeCHYf-fE_caBoWuzLr246nxz8lpVLxBKJe0ylRbP4e-F_LosDa6JZbaM20TOEzztz4Hkgve1jo5rEhi2hgYbkYwxAJaysYkLV6yEd0uofnBchgMaRuz_3XMQ/s1600/footer2.png" alt="" class="responsive-img lihat-kecil" />
</div><!--/#NAVBAR-->
Belum selesai, sekarang buka "TEMA" > "EDIT HTML" Kemadian Cari /*========= POST ============================*/ Maka kamu akan melihat ini dibawahnya. Dan ganti Tulisan bewarna Merah dengan URL gambar mu
#navbar {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58iEyzHWE6MS7qc1fFeyeCHYf-fE_caBoWuzLr246nxz8lpVLxBKJe0ylRbP4e-F_LosDa6JZbaM20TOEzztz4Hkgve1jo5rEhi2hgYbkYwxAJaysYkLV6yEd0uofnBchgMaRuz_3XMQ/s1600/footer2.png");background-repeat: no-repeat;height: 292px;margin-top: -20px;}
--- FOOTER ---
Untuk menganti gambar footer ini, kalian dapat mengeditnya pada bagian Laman Convert. Kemudian Cari...
Kemudian ganti text yang bewarna Biru menjadi URL gambar mu.
<div id="footer-post" class="">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxbtsKoZNRvNil-J-bnqV9hf6E3PuswCEOKU1xDhs5YOOz4NlAw-0lyYbBnSHIVGGNFcePD2vFl9zIZrLgv79Oao0M4KPreOiz7TiAg0tUhmhFfDyeEYYiMS7pnynapNikKWXzrbJNpAw/s1600/footer.png" alt="" class="responsive-img lihat-kecil" />
</div><!--/#footer-post-->
Belum selesai, sekarang buka "TEMA" > "EDIT HTML" Kemadian Cari /*========= POST ============================*/ Maka kamu akan melihat ini dibawahnya. Dan ganti Tulisan bewarna Merah dengan URL gambar mu
#footer-post {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxbtsKoZNRvNil-J-bnqV9hf6E3PuswCEOKU1xDhs5YOOz4NlAw-0lyYbBnSHIVGGNFcePD2vFl9zIZrLgv79Oao0M4KPreOiz7TiAg0tUhmhFfDyeEYYiMS7pnynapNikKWXzrbJNpAw/s1600/footer.png");background-repeat: no-repeat;height: 292px;background-size: cover;}
Kembali ke Laman Convert ketempat sebelumnya dan kalian akan melihat ini....
Lalu Ganti text warna kuning menjadi Judul blog kalian.
<!--
_____ _ _ _ _
| ____|__| (_) |_ | |__ ___ _ __ ___
| _| / _` | | __| | '_ \ / _ \ '__/ _ \
| |__| (_| | | |_ | | | | __/ | | __/
|_____\__,_|_|\__| |_| |_|\___|_| \___|
-->
"Insert YourBlogName"
--- Waifu Sayap (LOL) ---
Untuk mengganti Dua gambar Sisi kanan dan Kiri,Buka Tema > Edit HTML
Kemudian Cari /*========= BACKGROUND POST ===================*/
Text Orange untuk sisi kiri
Text Pink untuk sisi kanan
body {
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqdw272Wl7GdSB0vpt-KE961M5rbpOOrDyrWJ_JGVlGnbT0-TPL6MwX9kGV5kxQ5wXe8HTUGB2zo6Vpr0k4zLj9YTPhCiKVWSPFb8ocGoln0YnNwETuPb5OO-2FTMHqcUBCFO351jDgSA/s1600/02e.png"),url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZxkJB2xjB6urNoEnjY1i5EcqylJKWkZrYSC5V3SLTguGmNPva7HuIRUB2-OGXMGyzDlmaZrKvCTh2y6p2oI63tmCP4gqq456DLPiXJ5szgxBHmqH5IwSyrrCsMYcIF-W0SDppgxg-NSo/s1600/01e.png");
background-repeat: no-repeat;
height: 86em ;
background-size: none;
background-position: top left,top right;
background-attachment: fixed,fixed;
}
html {
background-color: #ddd;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: none;
background-attachment: fixed;
}
--- Three Primary Color ---
Temple ini memiliki 3/tiga warna utama yang dapat kalian temukan di
'Tema' > 'Edit HTML', Lalu Cari....
/*======== 3 Warna Utama ===========*/
.primary1{background-color: #161492 !important;}
.primary2{background-color: #8884e1 !important;}
.primary3{background-color: #dfcd9d !important;}
.text-primary1{color: #161492 !important;}
.text-primary2{color: #8884e1 !important;}
.text-primary3{color: #dfcd9d !important;}
MATIKAN MOBILE MODE
Masuk ke 'Tema' > Pilih Icon Gear.
Tertarik dengan Aqours SafeLink? silakan unduh template ini dan diterapkan pada blog anda, tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | |
| Navbar | done |
| Slide-Navbar | |
| Search | |
| Col | |
| Footer | done |
| Slidebar | |
| Error page | done |
| Comment FB | |
| Comment Diskus | |
| Author | |
| Breadcrumb | |
| Related Post | |
| Share Posts |
Selalu bijak menggunakan template Gratis dan STOP aksi PLAGIAT, karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)
Saya tidak meminta bayaran ataupun uang,tetapi luangkanlah waktu untuk share post ini kepada teman-teman kalian ^_<











Mantap Safelinknya Gan!
ReplyDelete