Hallo semua,ketemu lagi dan kali ini saya akan membagikan Template blog yang cocok untuk Blog Type Personal. Personal? ya Template personal atau perorangan ini sangat cocok bagi kalian yang menggurus blog Pribadi.
Screenshot
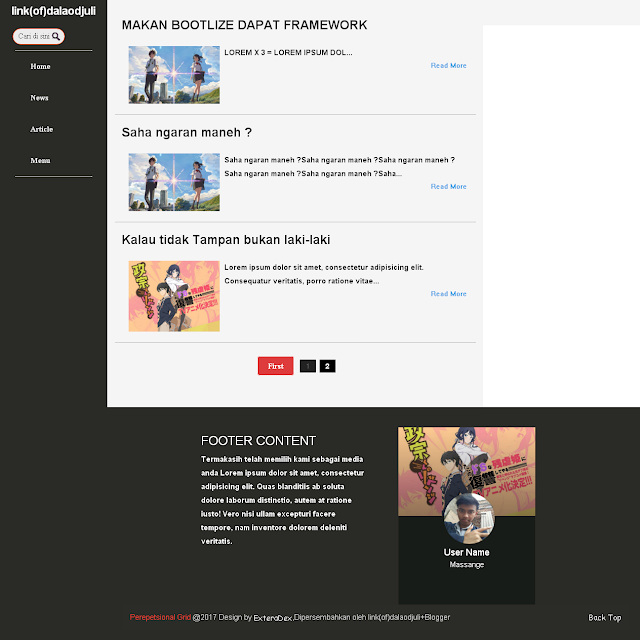
Halaman Index/Home
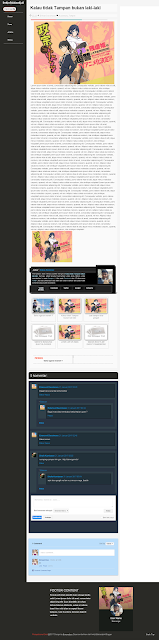
Halaman Postingan
Sekarang kita akan membahasa bagai mana cara pengeditan. dimulai dari Navbar
Setting Navbar
Cari ini <div class="nav"> dan kalian akan melihat kurang lebih seperti ini.
<div class="nav">
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href="">News</a></li>
<li><a href="">Article</a></li>
<li><a href="">Menu</a>
<ul>
<li><a href="">Submenu1</a></li>
<li><a href="">Submenu2</a></li>
<li><a href="">Submenu3</a>
<ul>
<li><a href="">Subsubmenu1</a></li>
<li><a href="">Subsubmenu2</a>
<ul>
<li><a href="">subsubsubmenu1</a></li>
<li><a href="">subsubsubmenu2</a></li>
<li><a href="">subsubsubmenu3</a></li>
</ul>
</li>
<li><a href="">Subsubmenu3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div><!--/ .nav -->
Sebagai tembahan,untuk membuat Dropdown silahkan kalian tambahkan <ul> dan <li> di dalam <li> menu yang menjadi dropdown ketika di hover. Dan isi href="" dengan link kalian.
Setting Card player pada Footer
Silahkan Cari <div class="down-player" dan kalian akan melihat seperti ini
<div class="col-md-6 col-sm-12 col-xs-12"><center>
<div class="player">
<div class="dalam-player">
<div class="bg-player">
<div class="profil-player">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg" expr:alt="data:blog.title" class="responsive-img circle" width="100" expr:title="data:blog.title" />
</div><!-- profil -->
<div class="egd" style=" height:77px; "></div><!-- /egd -->
</div><!-- bg player -->
<div class="down-player">
<h6 class="white-text center size-18"> User Name </h6>
<span class="white-text" style="letter-spacing: normal;">
Massange
</span>
</div><!-- down player -->
</div><!-- dalam player -->
</div><!-- player -->
</center></div><!-- END COL-->
Keterangan: Text berwarna hijau isi dengan NAMA dan STATUS kamu, Text bewarna biru isi dengan Link Foto Profil kamu
Setting< Author pada Postingan
Cari ~ <!-- AUTHOR + SHARE BUTTON --> dan kalian akan menemukan.
<!-- AUTHOR + SHARE BUTTON -->
<div class='boxauthor'>
<div class='boxauthor_photo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg' alt='YourName' title='You name here'/>
</div><!-- author photo -->
<div class='boxtitle'>
<h3>Author : <a expr:href='data:post.authorProfileUrl' rel='author' target='_blank' title='ExteraDex'><data:post.author/></a></h3>
</div><!-- box title -->
<div class='boxcontent'>
Terimakasih, telah membaca artikel mengenai <b><a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a></b>.
Semoga artikel tersebut bermanfaat untuk Anda. Mohon untuk memberikan 1+ pada <a href='https://plus.google.com/u/0/112761561600561597198' rel='author' target='_blank' title='Google+'>Google+</a>,
1 Like pada <a href='https://www.facebook.com/rikkatyrans' rel='me' target='_blank' title='Facebook'>Facebook</a>,
dan 1 Follow pada <a href='https://twitter.com/megaedanmutles' rel='me' target='_blank' title='Twitter'>Twitter</a>.
Jika ada pertanyaan atau kritik dan saran silahkan tulis pada kotak komentar yang sudah disediakan.
</div><!-- BOX content -->
Untuk menganti Picture adminya Silahkan ganti Text berwarna biru dengan link foto kalian dan ganti 'You Name' menjadi nama kalian,TAPI bila kalian ingin membuat foto tersebut otomatis di ambil dari foto google+ kalian silahkan ganti code ini
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg' alt='YourName' title='You name here'/>
Ganti Code di atas menjadi.
<img expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' expr:title='data:post.author'/>
Setting Jumlah Related Post
Cari Code ini <!-- END RELATED POST --> Maka akan terlihat di atasnya.
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</b:if>
</div>
<div class='clear'/>
<!-- END RELATED POST -->
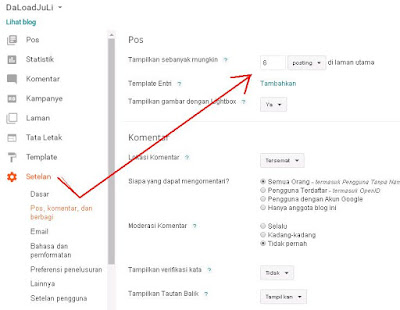
Silankan Ganti anggka 6 pada text bewarna pink,ganti anggka 6 menjadi jumlah Related post yang ingin kalian tampilkan.
Tag Meta SEO
Silahkan Cari <meta content='ExteraDex' name='author'/> Dan ganti Text bewarna merah dengan Nama kamu, Dan cari lagi <meta content='KEYWORD+BLOG_ANDA' name='keywords'/> Dan ganti Keyword+BLOG_ANDA dengan Deskripsi Blog kamu.
Setting Pagging
Cari Code ini PAGGING / PAGE NUMBER START dan kalian melihat di bawahnya Script ini.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=6;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
Silahkana rubah Anggkanya. var perPage=6; untuk menentukan Jumlah Post dalam 1 halaman.Dan var numPages=6; untuk menentukan berapa banyak Page Number yang dibuat
Jangan lupa untuk menyamakan Jumlah Page dengan Settingan Page
Dan jangan lupa matikan tampilan Khusus mobile
Nah Template yang saya buat ini bernama Perepetsional Grid,sesuai namanya (mungkin) jadi template ini menggunakan Framework css BootLize yang membuat Template ini Responsive.Berikut MockUpnya.


Tertarik dengan Perepetsional Grid blogger template? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | done |
| Navbar | done |
| Slide-Navbar | done |
| Search | done |
| Col | Layar Medium 3 / Layar Small 1 |
| Footer | done |
| Slidebar | done |
| Error page | done |
| Comment FB | done |
| Comment Diskus | |
| Author | done |
| Breadcrumb | |
| Related Post | done |
| Share Posts | done |
selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)
Saya tidak meminta bayaran ataupun uang,tetapi luangkanlah waktu untuk share post ini kepada teman-teman kalian ^_<






keren template nya gan,ini templatenya bikin sendiri ?
ReplyDeleteTerimakasih,
DeleteMantab gan
Delete